- Reading time: 4 mins
- Topics:
- Website Design & Development
I think all developers have been there. We make a style change and ask the client to review it, only to have them say that it looks exactly the same as it did before. Then, we have to walk the client through “shift-reloading” or emptying their browser’s cache—an extra step that can seem like arcane gobbledygook to some clients.
Why does this happen?
In order to limit the number of expensive network requests for assets like stylesheets and JavaScript files, browsers will store a local copy of these files on your computer’s local hard drive or memory. Since styles and JavaScript change so infrequently, there is often no need to repeatedly download the same file. Retrieving a file from your hard drive is loads faster than grabbing it from the Internet. Doing so also helps limit the amount of traffic hitting the website’s server, making other requests that much quicker and reducing stress on your site’s server.
To get a sense of the items that are cached in a browser, you can open up the browser’s Developer Tools and go to the “Network” tab. The Developer Tools are available under View > Developer > Developer Tools on Chrome for Macintosh and More tools > Developer tools on Chrome for Windows.

Once the Developer Tools are open, make sure to uncheck the “Disable cache” option. If the browser’s cache is disabled, nothing will be cached and this demonstration won’t work. If you are a developer, and want to ensure seeing the most recent changes you’ve made as you work, this is a good way to accomplish that goal.

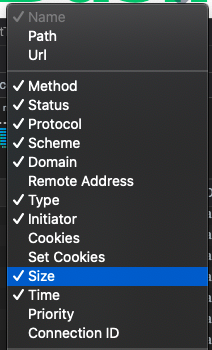
Once “Disable cache” is deselected, open up a web page, keeping the Developer Tools open to the Network tab. It could be any page – even this one. The Network panel will show all of the loaded assets on the page you loaded. This will include the images, the JavaScripts, the stylesheets, and even the underlying HTML of the page itself. You will see a lot of information for each of the downloaded items. One of the Network Panel columns is “Size” which, as you probably can guess, shows how big the downloaded item is. If you don’t see “Size” in your list, you can right-click on the headers for the list of downloads and customize the columns to show.

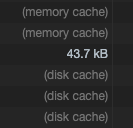
Now, there is an exception to the size of the file being shown in this column. This happens when a file wasn’t accessed through the Network at all but, instead, through the browser’s cache. The browser will cache some items on your computer’s disk and some items in memory.

If you look at the time taken to load elements you will notice that the disk cache is generally much faster than accessing items through the network and the memory cache is faster still. This is great for performance. This is not so great when a client wants to review the changes made to the stylesheet on their site, though.
Do you still have the Network Panel open? If so, you can view the difference that “shift reloading” makes. While holding down the Shift key on your keyboard, click the browser’s reload button. Most of the same assets that came from the disk or memory cache will now show their file size because the shift reload tells the browser to get a fresh copy of all of these files. This allows the user to see any changes made, and helps get development back on track.
Pulse Marketing Agency is a full service marketing agency located in Bangor, Maine.
Read our other blogs at https://pulsemarketingagency.com/blog/
or learn about our web services at: https://pulsemarketingagency.com/service-areas/web-services/

